
pi&ppi好常看到,他們倆一樣嗎?在PS內設定像素要如何不失真?
總像數不同的兩張圖片,大張&小張的解析度一樣嗎?
像素相同、解析度不同的兩張圖(大&小),有什麼差別嗎?
網線&網點&像素之間的關係又是什麼哩?
你以為好理解的點陣圖&向量圖,其實藏著許多不為人知的基礎知識…
是否你對以上有諸多疑問?那就趕快繼續看下去吧💪
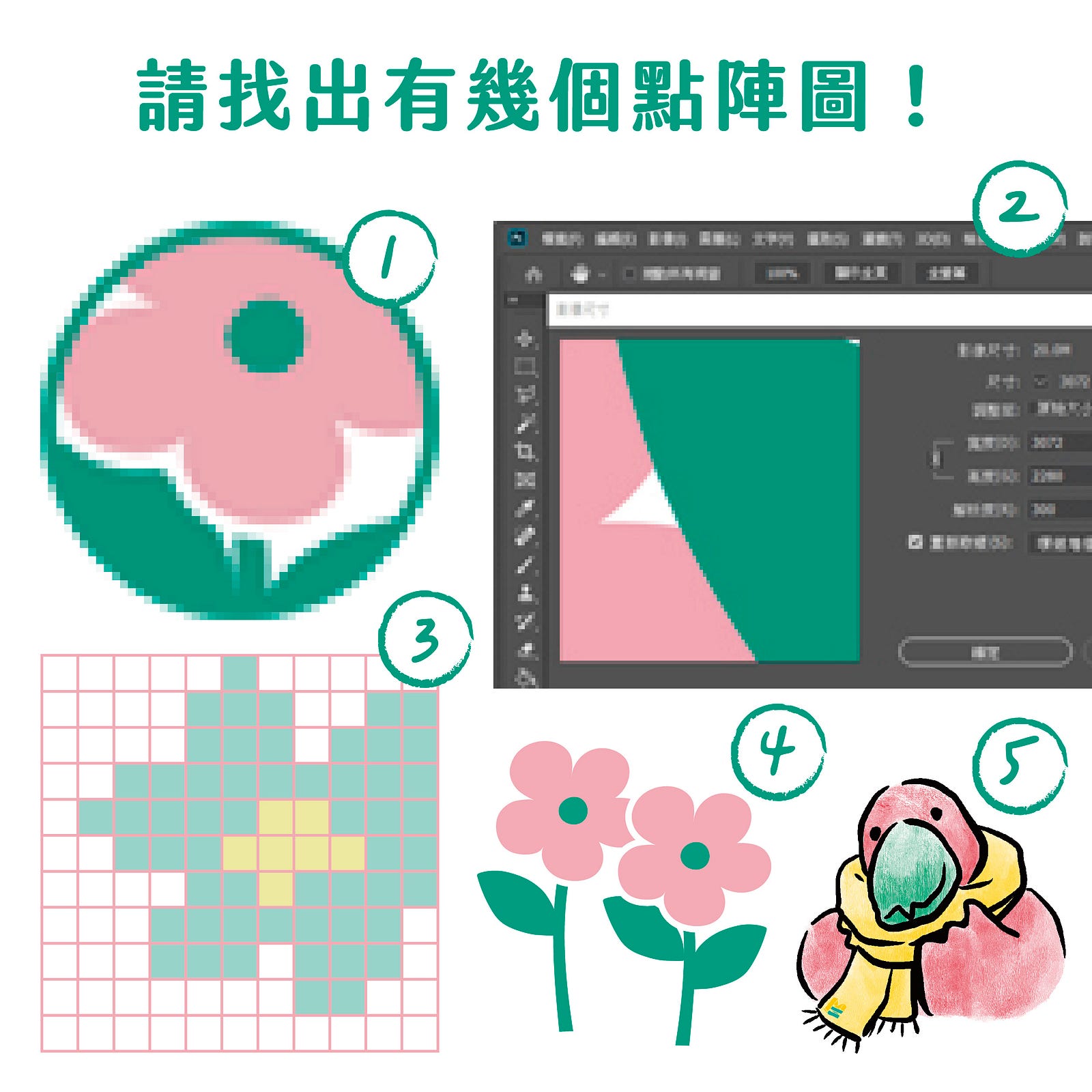
P.S. 最後有一個小遊戲,要記得玩喔~!

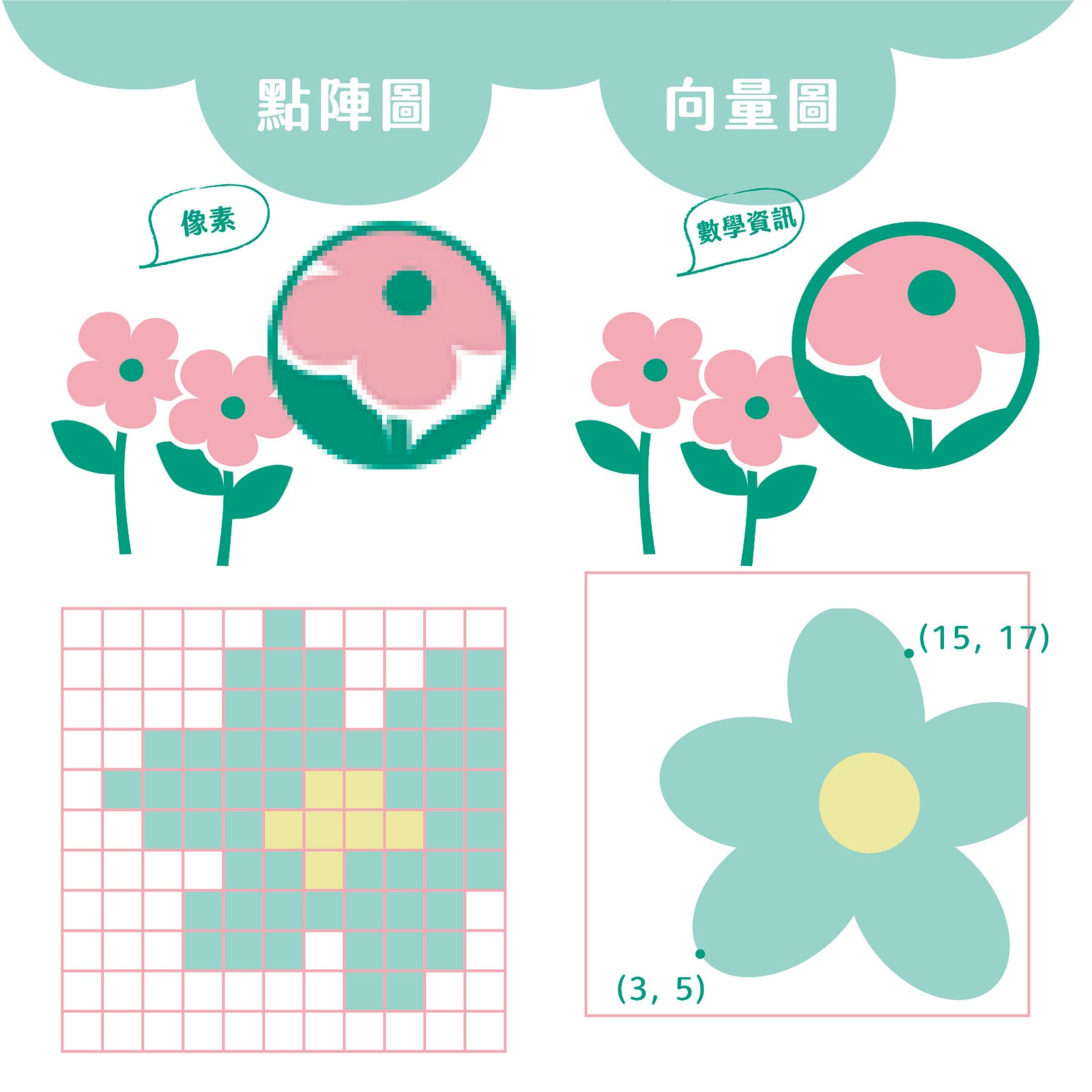
𝟏↓點陣圖&向量圖的差異↓
點陣圖是「點」的集合,圖片放大後像素(px)越低。
處理點陣圖的代表軟體為 Photoshop
向量圖是把圖視為「數學資訊」,圖片放大縮小都不會影響圖片失真。
處理向量圖的代表軟體為 Illustrator
𝟐↓點陣圖&向量圖繪圖原理↓
點陣圖以排列整齊的方格所組成,若需要繪製平滑曲線,必須將點的密度增加(使解析度上升)。與向量圖相比較不適合畫曲線。
向量圖內,圖形、位置以「資訊」形式儲存,大小若更改也可依照「資訊」產生圖形,所以能夠畫出不失真且線條平整的圖形。檔案比高解析度的點陣圖較小。

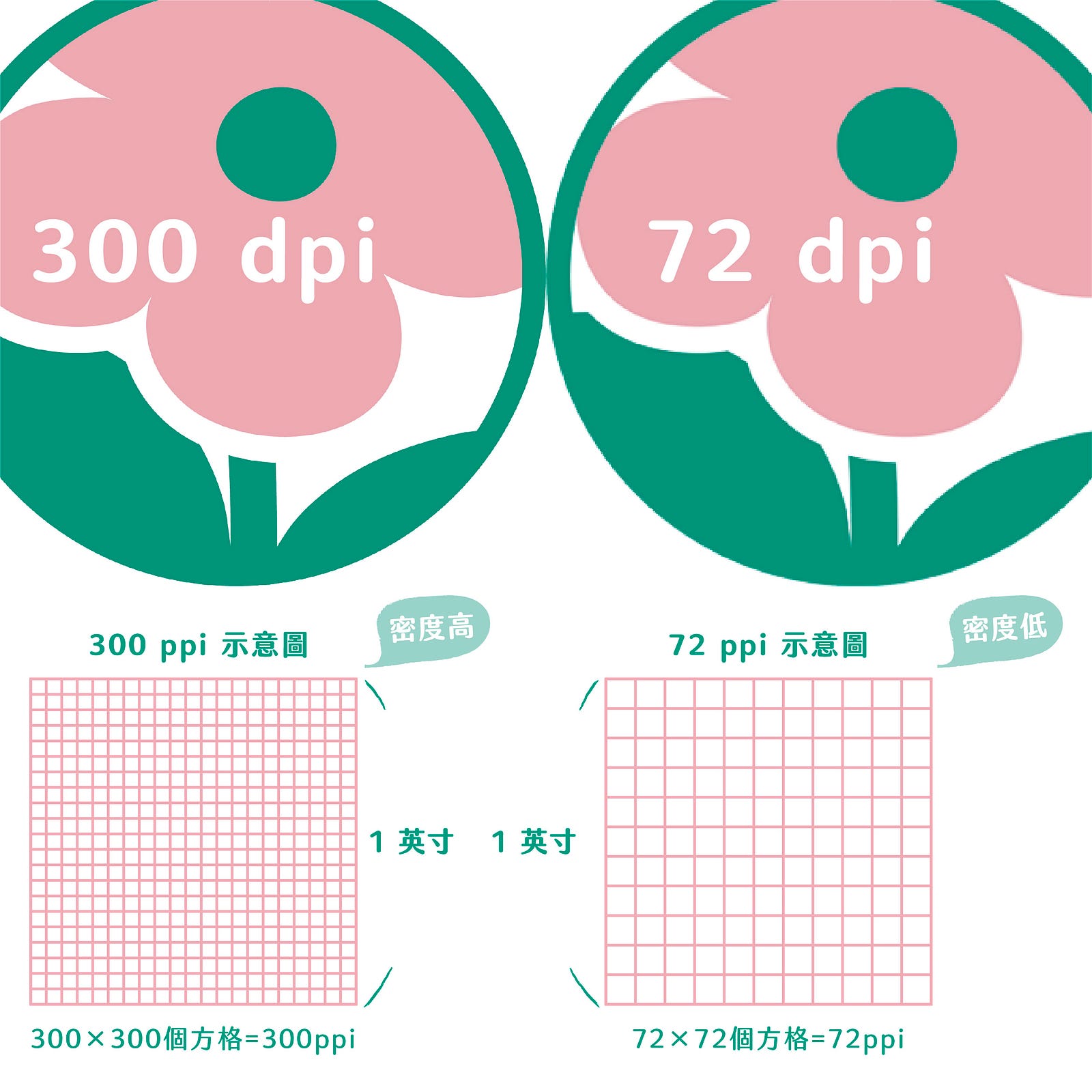
𝟑↓影像解析度是什麼↓
處裡影像的DTP單位是「解析度(dpi)」。指每英寸裡點(dot)的數量,所以單位是「dpi」(dot per inch,每英寸點數)。點(dot)及像素(px)也相似,有時會呈現「ppi」(pixel per inch,每英寸像素數)代表解析度的意思。
解析度越高,點數、像素數的密度越高,畫質顯現較細膩與平滑。解析度若需提升,需參考實際列印大小及影像總像素而定。


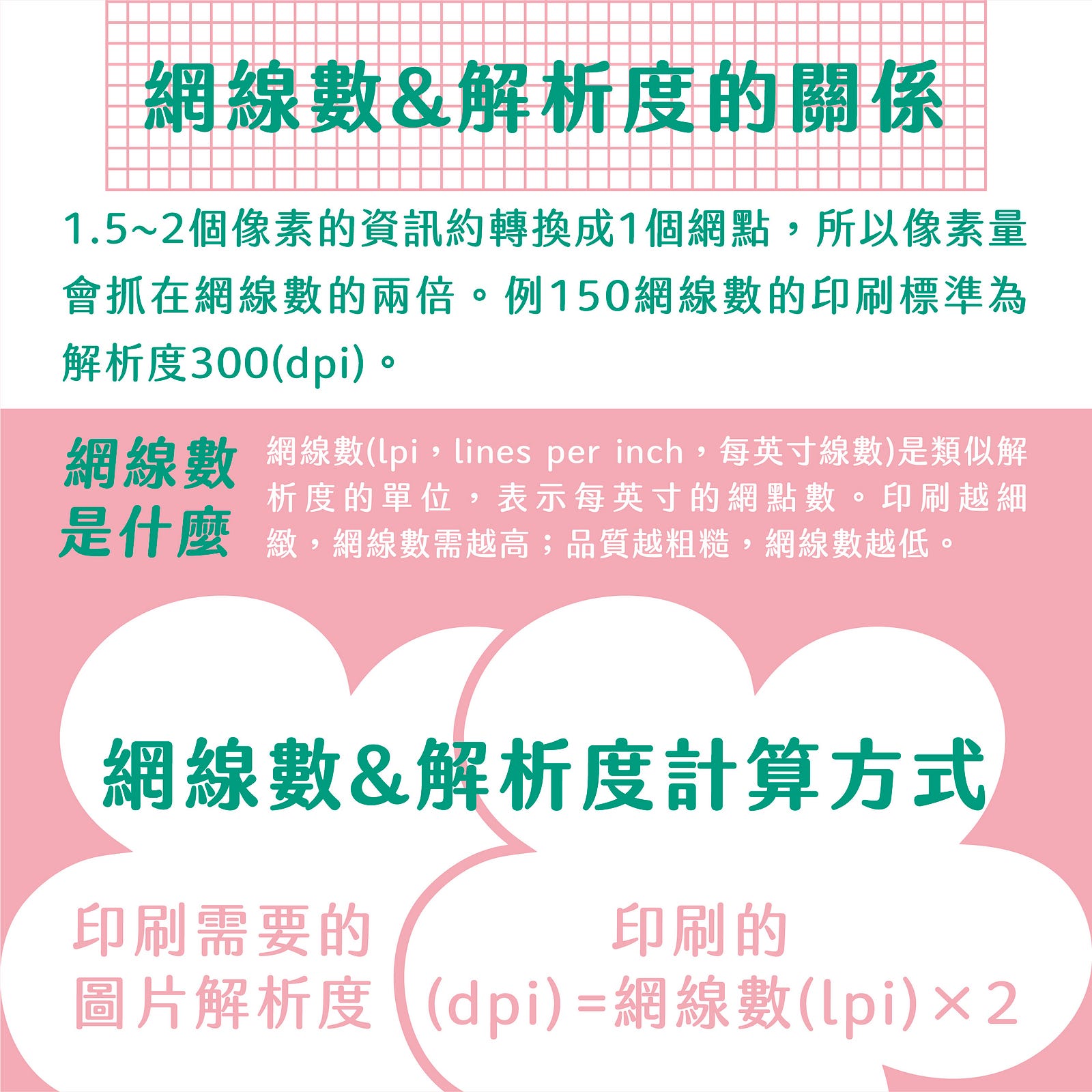
𝟒↓網線數&解析度的關係↓
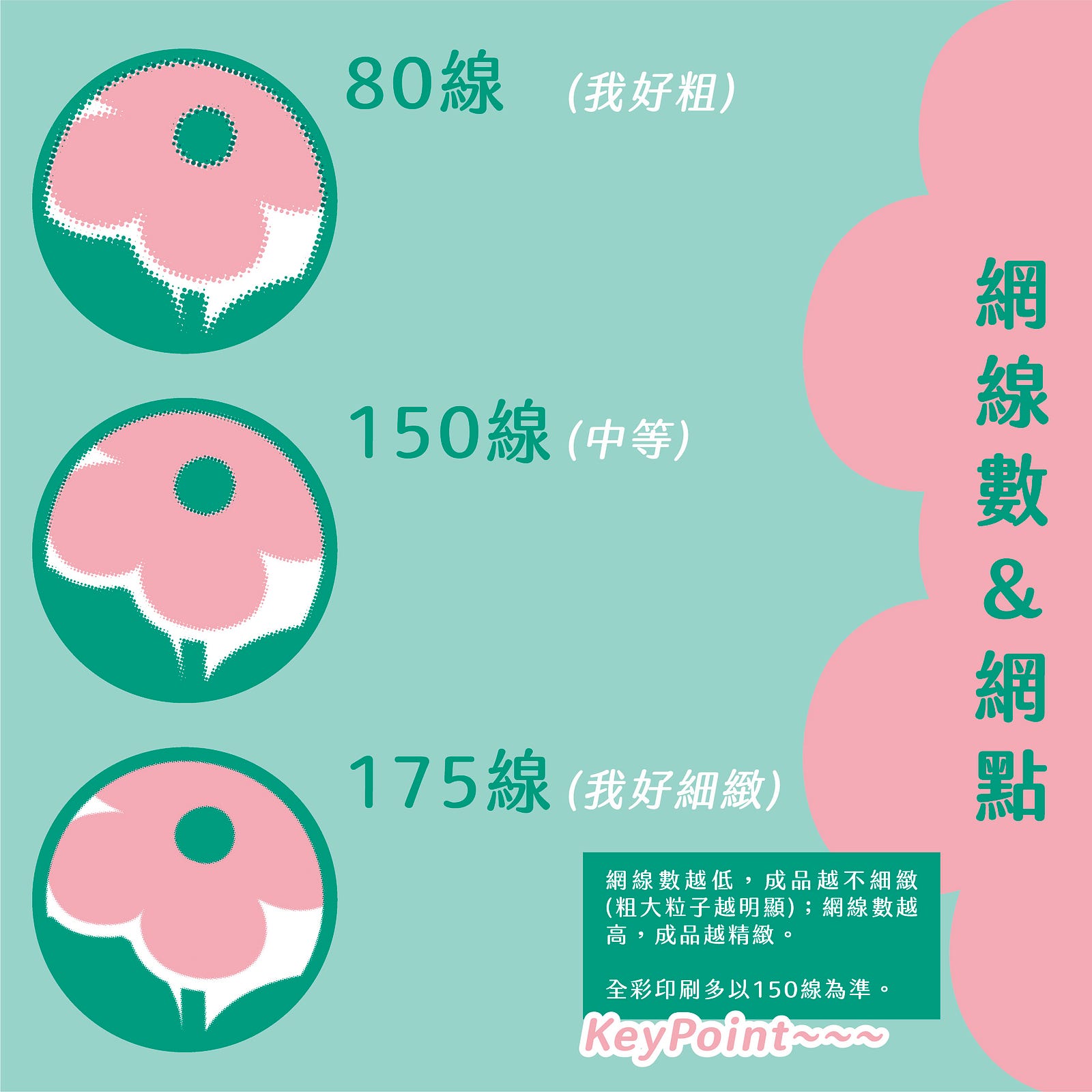
網線數(lpi,lines per inch,每英寸線數)是類似解析度的單位,表示每英寸的網點數。印刷越細緻,網線數需越高;品質越粗糙,網線數越低。印刷上不同用途會需要不同線數,大部分時全彩色印刷設在150線(lpi)。異於影像「像素」,將色彩重現於印刷品的網點大小及形狀皆不固定。不同色彩的網點排列方式也有差別。1.5~2個像素的資訊約轉換成1個網點,所以像素量會抓在網線數的兩倍。例150網線數印刷標準為解析度300(dpi)。
𝟓↓網線數&解析度計算方式↓
印刷需要的圖片解析度(dpi)=印刷的網線數(lpi)×2

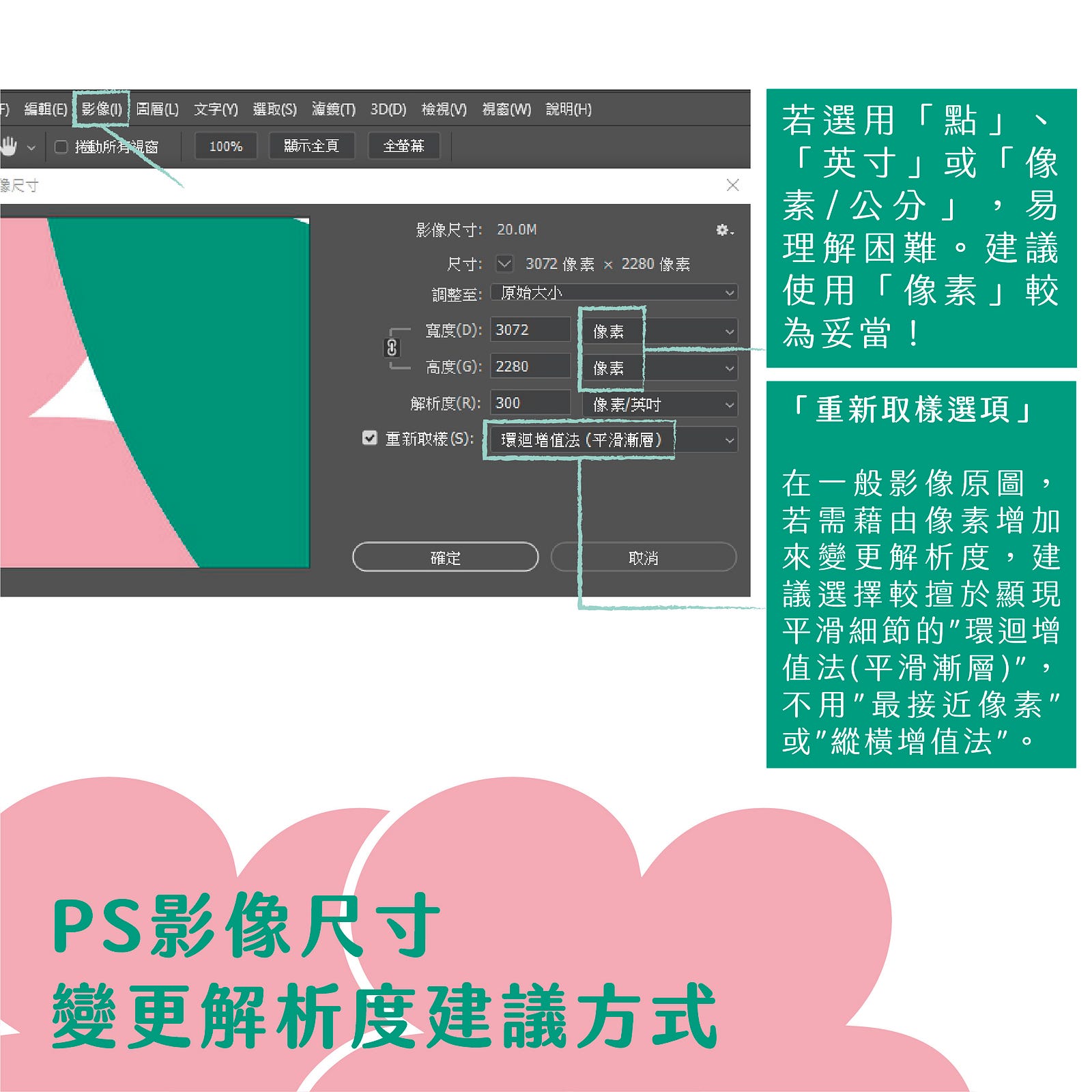
𝟔↓PS影像尺寸變更解析度建議方式↓
重視畫質的狀況下,不建議勾選「重新取樣」來增補像素。
若影像實際大小不足,只能取得更大的檔案,或是重新設定版面尺寸。

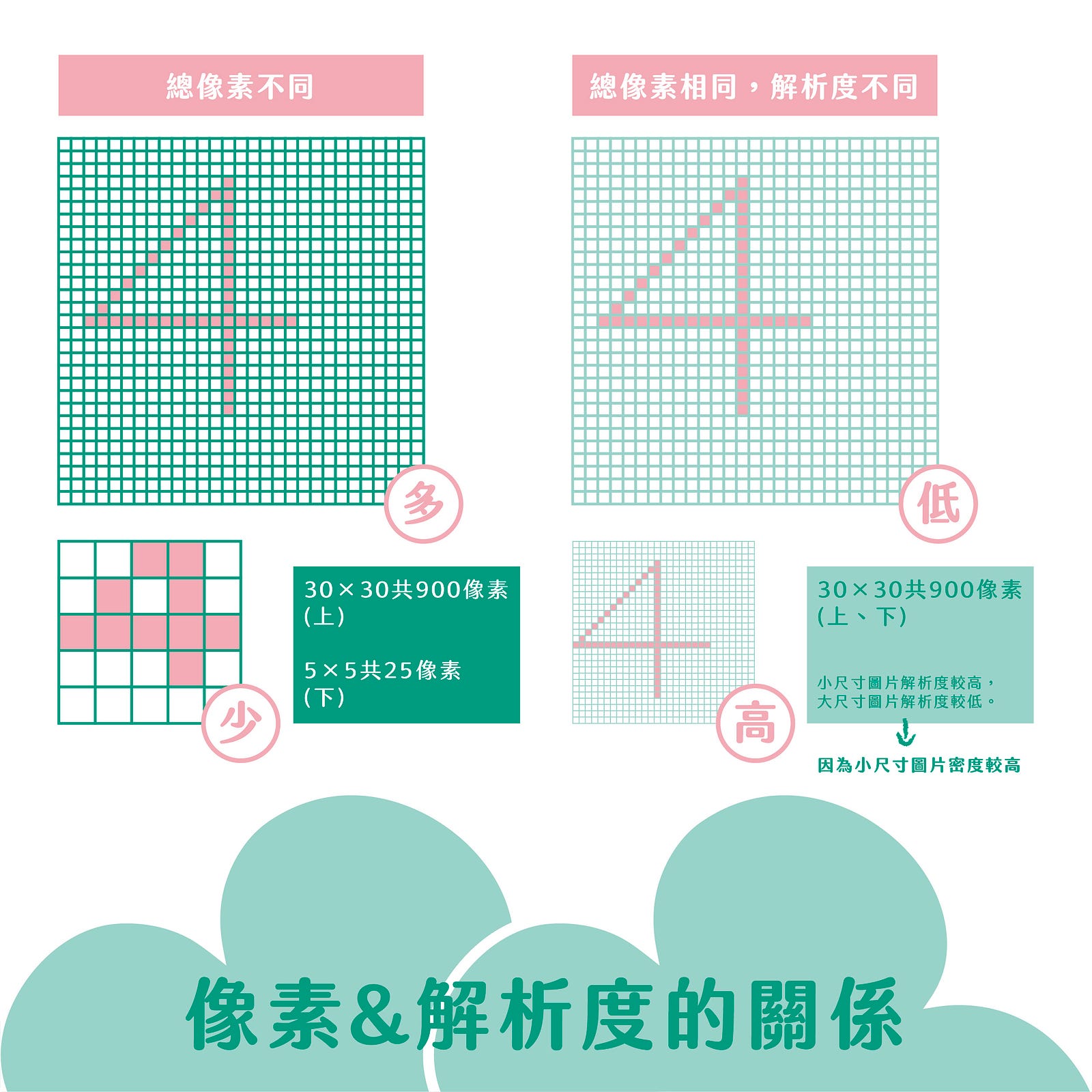
𝟕↓像素&解析度的關係↓
總像素不同:30×30共900像素的圖片(多) / 5×5共25像素的圖片(少)
總像素相同,解析度不同:皆為30×30共900像素的圖片,小尺寸圖片解析度較高,大尺寸圖片解析度較低。
(因為小尺寸圖片密度較高)
𝟖↓請找出有幾個點陣圖~~~↓

聊印刷、玩設計,來這裡👉 https://reurl.cc/Mvxx8X
追蹤麥思IG生活👉 https://www.instagram.com/mindsprinting/
有問題 想詢問👉https://page.line.me/minds
想了解印刷與麥思👉https://www.mindscmyk.com/
FB原文連結






 留言列表
留言列表


